Seperti yang kita tahu peta menjadi kebutuan sekunder setiap orang mobile saat ini. Setiap media online butuh peta untuk menginformasikan keberadaan mereka. Sudah menjadi semacam media ‘eksis’ diri dengan memperlihatkan lokasi kita.
Sebelumnya telah kita bahas cara membuat API Key dalam menggunakan google map services. API Key digunakan untuk menampilkan peta di media online kita. Bagi yang belum memiliki API Key, kamu bisa baca artikel sebelumnya.
Untuk menampilkan peta statis kita gunakan Map Image API. API ini diperuntukkan untuk user yang menonaktifkan Javascriptnya. Untuk itu kamu membutuhkan file html dan css media online kamu. Disini saya beri contoh dengan file html & css sederhana yang bisa kamu pakai sebagai percobaan. Kamu bisa donlot di sini versi indonesia, atau kamu bisa lihat coretan saya di Codepen tentang Static Google Maps using Map Image API.
Kita mulai dengan beberapa langkah:
1. Simpan API Key yang telah dibuat di notes atau apapun agar mudah digunakan kemudian.
2. Masuk ke dokumentasi google maps developer dan Baca di bagian URL Parameters. URL parameters menjelaskan fitur apa saja yang bisa kita gunakan untuk meng-costumize peta kita. Dimensi peta (size), Besar zoom atau skala (scale), Tipe peta (peta garis, peta foto, citra satelit, atau hybrid), format file peta, parameter sensor (digunakan jika device yang user gunakan terdapat GPS nya) dan lainnya.
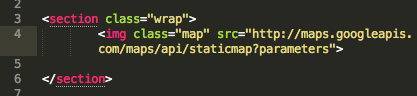
3. Buka file html kita, tambahkan tag elemen image . Copy script basic URL dan paste ke dalam attribut src pada tab img.
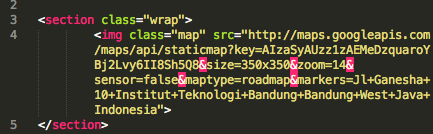
4. Setelah itu,ganti tulisan ‘parameters’ dan sisipkan API Key yang telah kita buat di akhir script yang kita buat dengan perantara karakter “?key”. Beri ukuran dimensi peta yang akan dibuat, disini saya beri 350×350 piksel dengan zoom 14. Set nilai sensor menjadi false. Dan terakhir tambahkan markers untuk memberitahu google lokasi yang akan kita petakan (space pada alamat diganti dengan +).
 (atribut alt bisa kamu tambahkan dengan alamat dengan space normal untuk informasi tambahan bagi peta kamu, you better include this on your code.)
(atribut alt bisa kamu tambahkan dengan alamat dengan space normal untuk informasi tambahan bagi peta kamu, you better include this on your code.)
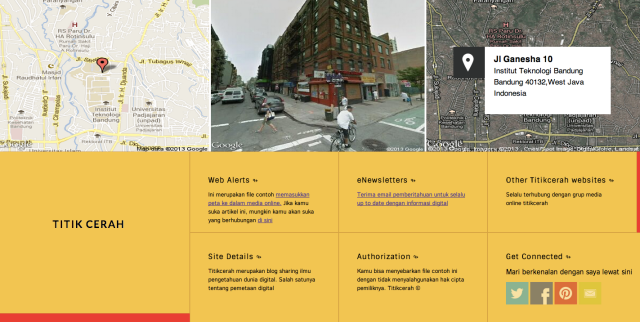
5. Buka browser kita dan load file html yang kita buat (index.html). Liat hasilnya? Cool. Peta statis yang menunjukkan posisi yang kamu inginkan.
6. Kembali kepada file html kita dan lakukan hal yang sama untuk satu alamat lainnya.
Kamu bisa coba ukuran peta yang akan ditampilkan semaunya dan saya sarankan untuk mencobanya. Kamu bisa ganti-ganti setiap parameter yang disebutkan disini; ukuran dimensi diubah, sensor diganti menjadi true, atau markers diubah menjadi alamat kamu sendiri. Saya yakin dengan eksperimen yang mendetil kita akan mendapatkan pemahaman yang sempurna.
What next?
Selamat. Kamu udah bisa menampilkan peta yang kamu mau di media online kamu. Selanjutnya gimana kalau kita buat peta itu jadi lebih interaktif dengan tambahan zoom in/zoom out, marker posisi kita, dan penentuan posisi utara seperti apa yang kita mainkan di google maps? Lets dive in.


Setelah mempraktekkan tutorial diatas sampe jam setengah 3 pagi, akhirnya berhasil juga 🙂 Maklum masih nubie koding HTML. Makasih banyak ya gan, sukses buat blognya.
LikeLike
Sama sama gan, terus smanat belajar ya
LikeLike
Post Anda Sangat Membantu.. Semoga lebih bermanfaat lagi
http://aikawafaith.blogspot.com
LikeLike
Terimakasih fawaid.
LikeLike
sangat membantu sekali terimakasih
LikeLike